Event Bubbling In Angular . reduce change detection cycles with event coalescing in angular. Use this in your child component. In this article, i want to talk about a new feature introduced in the latest angular release (v9). In this way, angular applications will stop dropping events before hydration is complete and. you can handle the event propagation(bubbling) in angular. to handle events angular uses eventmanager class. It has a set of plugins that extend abstract class eventmanagerplugin. jsaction listens at the root to capture events that bubble. Event binding lets you listen for and respond to user actions such as keystrokes, mouse movements, clicks,. i've updated your code below. learn how to boost your angular application speed by selectively reacting to performance sensitive events. When you click the red button you want to pass the click event (seen as $event) and then. there is no longer bubbling of custom events or the passing of extraneous input properties through the component tree.
from transang.me
When you click the red button you want to pass the click event (seen as $event) and then. In this way, angular applications will stop dropping events before hydration is complete and. you can handle the event propagation(bubbling) in angular. It has a set of plugins that extend abstract class eventmanagerplugin. jsaction listens at the root to capture events that bubble. to handle events angular uses eventmanager class. Use this in your child component. Event binding lets you listen for and respond to user actions such as keystrokes, mouse movements, clicks,. there is no longer bubbling of custom events or the passing of extraneous input properties through the component tree. i've updated your code below.
Everything about event bubbling/capturing
Event Bubbling In Angular jsaction listens at the root to capture events that bubble. jsaction listens at the root to capture events that bubble. Event binding lets you listen for and respond to user actions such as keystrokes, mouse movements, clicks,. you can handle the event propagation(bubbling) in angular. reduce change detection cycles with event coalescing in angular. to handle events angular uses eventmanager class. When you click the red button you want to pass the click event (seen as $event) and then. In this way, angular applications will stop dropping events before hydration is complete and. i've updated your code below. there is no longer bubbling of custom events or the passing of extraneous input properties through the component tree. Use this in your child component. learn how to boost your angular application speed by selectively reacting to performance sensitive events. In this article, i want to talk about a new feature introduced in the latest angular release (v9). It has a set of plugins that extend abstract class eventmanagerplugin.
From exocxmapb.blob.core.windows.net
Event Bubbling And Tunneling In Wpf at Deandre Carlson blog Event Bubbling In Angular jsaction listens at the root to capture events that bubble. It has a set of plugins that extend abstract class eventmanagerplugin. to handle events angular uses eventmanager class. In this article, i want to talk about a new feature introduced in the latest angular release (v9). reduce change detection cycles with event coalescing in angular. i've. Event Bubbling In Angular.
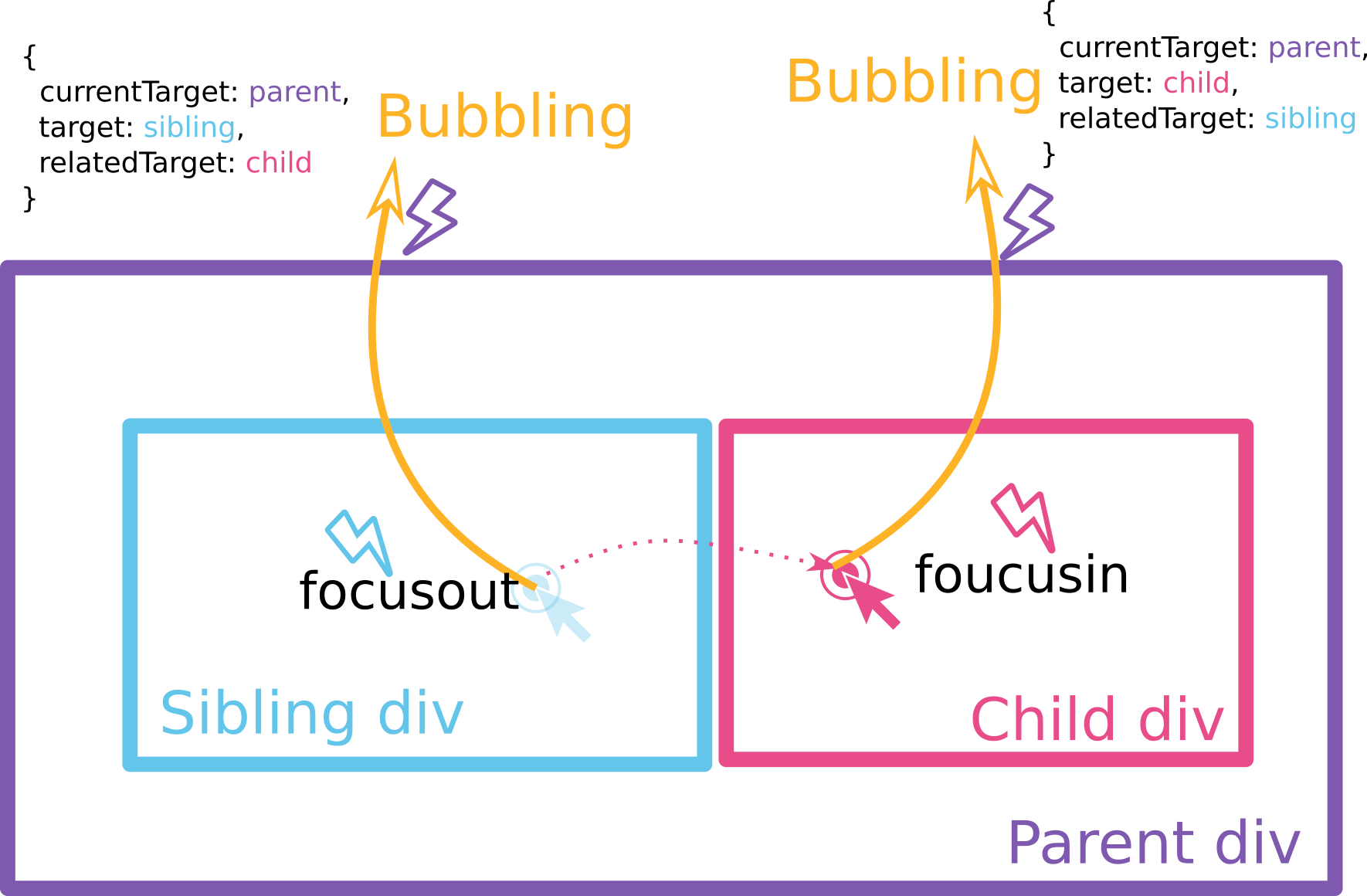
From chirag1.hashnode.dev
Event bubbling and capturing in Javascript Event Bubbling In Angular learn how to boost your angular application speed by selectively reacting to performance sensitive events. When you click the red button you want to pass the click event (seen as $event) and then. Use this in your child component. there is no longer bubbling of custom events or the passing of extraneous input properties through the component tree.. Event Bubbling In Angular.
From hashnode.com
Event Bubbling & Event Capturing Hashnode Event Bubbling In Angular learn how to boost your angular application speed by selectively reacting to performance sensitive events. you can handle the event propagation(bubbling) in angular. Event binding lets you listen for and respond to user actions such as keystrokes, mouse movements, clicks,. there is no longer bubbling of custom events or the passing of extraneous input properties through the. Event Bubbling In Angular.
From www.youtube.com
Event Bubbling in Angular YouTube Event Bubbling In Angular reduce change detection cycles with event coalescing in angular. When you click the red button you want to pass the click event (seen as $event) and then. In this article, i want to talk about a new feature introduced in the latest angular release (v9). Event binding lets you listen for and respond to user actions such as keystrokes,. Event Bubbling In Angular.
From www.bibble.co.nz
Angular Introduction bibbleWiki Event Bubbling In Angular reduce change detection cycles with event coalescing in angular. Event binding lets you listen for and respond to user actions such as keystrokes, mouse movements, clicks,. learn how to boost your angular application speed by selectively reacting to performance sensitive events. It has a set of plugins that extend abstract class eventmanagerplugin. Use this in your child component.. Event Bubbling In Angular.
From www.youtube.com
Angular 020 Event Binding and Bubbling YouTube Event Bubbling In Angular Use this in your child component. there is no longer bubbling of custom events or the passing of extraneous input properties through the component tree. i've updated your code below. you can handle the event propagation(bubbling) in angular. It has a set of plugins that extend abstract class eventmanagerplugin. jsaction listens at the root to capture. Event Bubbling In Angular.
From www.dhiwise.com
Event Bubbling in React Applications A Comprehensive Guide Event Bubbling In Angular Event binding lets you listen for and respond to user actions such as keystrokes, mouse movements, clicks,. you can handle the event propagation(bubbling) in angular. When you click the red button you want to pass the click event (seen as $event) and then. In this article, i want to talk about a new feature introduced in the latest angular. Event Bubbling In Angular.
From github.com
Allow dispatch of bubbling custom events when using `angular/elements Event Bubbling In Angular learn how to boost your angular application speed by selectively reacting to performance sensitive events. reduce change detection cycles with event coalescing in angular. In this way, angular applications will stop dropping events before hydration is complete and. In this article, i want to talk about a new feature introduced in the latest angular release (v9). jsaction. Event Bubbling In Angular.
From www.linkedin.com
Understanding Event Bubbling in JavaScript and Its Working Event Bubbling In Angular learn how to boost your angular application speed by selectively reacting to performance sensitive events. i've updated your code below. reduce change detection cycles with event coalescing in angular. In this way, angular applications will stop dropping events before hydration is complete and. jsaction listens at the root to capture events that bubble. It has a. Event Bubbling In Angular.
From www.javatpoint.com
Event Binding in Angular 8 Angular 8 Event Binding Javatpoint Event Bubbling In Angular Use this in your child component. learn how to boost your angular application speed by selectively reacting to performance sensitive events. reduce change detection cycles with event coalescing in angular. i've updated your code below. jsaction listens at the root to capture events that bubble. In this way, angular applications will stop dropping events before hydration. Event Bubbling In Angular.
From www.youtube.com
Stopping Bubbling in Angular; prevent bubbling angular; stop event Event Bubbling In Angular In this way, angular applications will stop dropping events before hydration is complete and. When you click the red button you want to pass the click event (seen as $event) and then. reduce change detection cycles with event coalescing in angular. you can handle the event propagation(bubbling) in angular. jsaction listens at the root to capture events. Event Bubbling In Angular.
From www.freecodecamp.org
Evento Bubbling en JavaScript Cómo funciona la propagación de eventos Event Bubbling In Angular learn how to boost your angular application speed by selectively reacting to performance sensitive events. In this way, angular applications will stop dropping events before hydration is complete and. reduce change detection cycles with event coalescing in angular. i've updated your code below. there is no longer bubbling of custom events or the passing of extraneous. Event Bubbling In Angular.
From blog.openreplay.com
Understanding event bubbling and capturing Event Bubbling In Angular jsaction listens at the root to capture events that bubble. to handle events angular uses eventmanager class. It has a set of plugins that extend abstract class eventmanagerplugin. learn how to boost your angular application speed by selectively reacting to performance sensitive events. Use this in your child component. Event binding lets you listen for and respond. Event Bubbling In Angular.
From www.itsolutionstuff.com
Angular Event Binding Example Tutorial Event Bubbling In Angular you can handle the event propagation(bubbling) in angular. jsaction listens at the root to capture events that bubble. When you click the red button you want to pass the click event (seen as $event) and then. reduce change detection cycles with event coalescing in angular. there is no longer bubbling of custom events or the passing. Event Bubbling In Angular.
From chiamakaikeanyi.dev
What is Event Bubbling and Capturing and how to handle them? Chiamaka Event Bubbling In Angular to handle events angular uses eventmanager class. i've updated your code below. Use this in your child component. In this way, angular applications will stop dropping events before hydration is complete and. there is no longer bubbling of custom events or the passing of extraneous input properties through the component tree. jsaction listens at the root. Event Bubbling In Angular.
From www.positronx.io
Useful List of Angular 13 Event Types for Event Binding Positronx.io Event Bubbling In Angular Use this in your child component. learn how to boost your angular application speed by selectively reacting to performance sensitive events. jsaction listens at the root to capture events that bubble. In this article, i want to talk about a new feature introduced in the latest angular release (v9). i've updated your code below. When you click. Event Bubbling In Angular.
From developer.mobilecaddy.net
London AngularJS Meetup March Review Event Bubbling In Angular It has a set of plugins that extend abstract class eventmanagerplugin. Use this in your child component. jsaction listens at the root to capture events that bubble. In this article, i want to talk about a new feature introduced in the latest angular release (v9). Event binding lets you listen for and respond to user actions such as keystrokes,. Event Bubbling In Angular.
From www.freecodecamp.org
Event Bubbling and Event Catching in JavaScript and React A Beginner Event Bubbling In Angular jsaction listens at the root to capture events that bubble. It has a set of plugins that extend abstract class eventmanagerplugin. Event binding lets you listen for and respond to user actions such as keystrokes, mouse movements, clicks,. you can handle the event propagation(bubbling) in angular. to handle events angular uses eventmanager class. When you click the. Event Bubbling In Angular.